Rabu, 11 Juli 2012
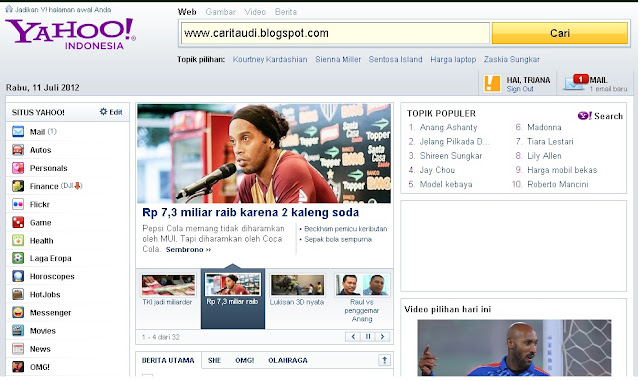
Free Premium Template Blog : Template Yahoo !!
Template ini buatan dari seorang ahli pembuat template yaitu Triana. Free Premium Template Blog yang sekilas mirip sekali dengan Template Yahoo !! ini bisa agan Download Secara Gratis, Template Free rasa Premium Template Blog Oke tanpa perlu basa-basi saya juga mau berbagi template ini kepada semua member caritaudi.blogspot.com dengan cuma-cuma.
Oh iya template ini juga sudah didukung dengan blogger Komentar style fantastis, Tombol share dan juga Cocok untuk ADSENSE
Untuk Demo : hxxp://scriptblogger.blogspot.com
Download : goo.gl/MkTAF
Untuk tampilan template ini lebih wow atau lebih mirip dengan Template Yahoo !! silahkan tambahkan script berikut. mungkin sudah banyak yang tahu cara tambah script ini buat yang belum tau klik Rancangan > Tambah Gadget > HTML/JavaScript
1. Search Engine/Mesin Pencari
<div style='font:normal 12px arial;padding-left:5px;height:23px;'>
<strong><i>Hi, guest<strong></strong></i> ! </strong> welcome to <strong>TEMPLATETODAY.com</strong>. | <a href='#'>About Us</a> | <a href='#'>Contact</a> | <a href='http://www.blogger.com' title='registered now for free account'>Register</a> | <a href='http://www.blogger.com' title='sign in to blogger to share'>Sign In</a></div>
<form action=' /search' class='searchform' method='get'>
<input class='searchfield' id='q' name='q' onblur='if (this.value == "") {this.value = "";}' onfocus='if (this.value == "") {this.value = ""}' type='text' value=''/>
<input class='searchbutton' type='submit' value=''/>
</form>
2. Slideshow
<div id="gal1" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6_ndEKEKOvGi9f2TkU04ms5HcxKh94652-nja4IZ5DI5VIRklLrPj1kQ_dX-E-lqx-w39s15xTiFB-bLzhBXsE2TeBACcDfVsOInDB04-7PApb4B-sfhyphenhyphenAjY0NC_hXWg5LJ3UL-ECeiGq/s1600/Privacy+Policy+of+Template+Today.jpg&cat=1&pid=210 7&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>PRIVACY POLICY</strong></div>
<div class="des_1 font16 c_white"><a href="http://template-today.blogspot.com/2011/01/privacy-policy-of-template-today_30.html"><strong>Read the Privacy Policy Of Template Today and Buy This Template Now</strong></a>
</div>
</div>
</div>
<div id="gal2" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic5bljGv2W3QzPq1fqfGYslsdhHg1OIrtIiI6Io17BZUqMS_vqdRcKb6pJ7kxUyDPkp1tvoTK7emNFgK_i3eN66uZ6D8J129dAY6hSOu6ql_eae3bnnAqEKgvH8-f8ZV3yr-1KWhPPFKez/s1600/What+is+a+Blog.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>BASIC KNOWLEDGE</strong></div>
<div class="des_1 font16 c_white"><a href="http://template-today.blogspot.com/2011/01/basic-knowledge-what-is-blog.html"><strong>Basic knowledge, what is a Blog ?</strong></a>
</div>
</div>
</div>
<div id="gal3" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpQ0uHn_qcwt1x_UNGfTC9eUerN4P4kuJ_2nVp6uKSETgxm5iSp4lFeik_2zjUJSNgJqxWqdX-0fcOjQorWjHOkdwxkjOYfwcuStCWX4a2eYiSM46_qhs3QfKbZsqtdyvn5Ax_5tl-3ZNJ/s1600/Lionel+Messi.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>SPORT NEWS</strong></div>
<div class="des_1 font16 c_white"><a href="http://template-today.blogspot.com/2011/01/lionel-messi-legend-of-future-football.html"><strong>Lionel Messi, the legend of the future football</strong></a>
</div>
</div>
</div>
<div id="gal4" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjku7tksF5LWY03bOK784tEKZY0mQr31H09Hv4VdlbM17zW8ZqPXu-gvQ9nG-yvQTHY3eciHtuo2oC70ybMS8XzYynY44762yU3bRnQavhf0ASwIdO7CbXkUnQ4WGi2zm5xnP52OmqAgMhn/s1600/Font+Style.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>FONT STYLE</strong></div>
<div class="des_1 font16 c_white"><a href="http://template-today.blogspot.com/2011/01/quick-brown-fox.html"><strong>The Quick Brown Fox</strong></a>
</div>
</div>
</div>
<div id="gal5" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9RynN0tA1I1PmebpbJhF75x_Xq2PFu-8g3FzZS_vfC6Cug_UpIVG1hJPxv6evxMZzkL6TT5C_6zgTMGCscDVCJkydWA8347eGJEoIx6iQTObaOv5OlznE9p93iMkU9_LcZu8-gmQexQZO/s1600/Google+Office.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>MAKE MONEY</strong></div>
<div class="des_1 font16 c_white"><a href="http://template-today.blogspot.com/2011/01/monetize-your-site-with-google.html"><strong>Monetize your site with Google Affiliate Network</strong></a>
</div>
</div>
</div>
<div style="height:250px; margin-top:-250px;"><div id="galtabs" class="page_hl pd_5"><a href="#" rel="gal1">1</a> <a href="#" rel="gal2">2</a> <a href="#" rel="gal3">3</a> <a href="#" rel="gal4">4</a> <a href="#" rel="gal5">5</a> </div></div><div class="clearit"></div>
<div class="clearit pb_10"></div>
<script type="text/javascript">
var myheads=new ddtabcontent("galtabs");myheads.setpersist(false); myheads.setselectedClassTarget("link");myheads.ini t(5000)
</script>
3. Menu Blog
<div id='sidebarnavigation'>
<ul>
<li class='about'><a href="#"/>About Us</a></li>
<li class='contact'><a href="#"/>Contact Us</a></li>
<li class='facebook'><a href="#" target="_blank"/> Facebook</a></li>
<li class='twitter'><a href="#" target="_blank"/> Twitter</a></li>
<li class='email'><a href="#" target="_blank"/> Email</a></li>
<li class='video'><a href="#" target="_blank"/> Video</a></li>
<li class='music'><a href="#" target="_blank"/> Music</a></li>
<li class='download'><a href="#" target="_blank"/> Download</a></li>
<li class='data'><a href="#" target="_blank"/> Data</a></li>
<li class='rss'><a href="#" target="_blank"/> RSS Feed</a></li>
<li><a href='#'>Archieves</a></li>
</ul>
</div>
<div style='font:bold 11px arial;float:right;line-height:1.4em;padding:5px 10px;color:#333;'>
<a href='http://template-today.blogspot.com'>More CATEGORIES »</a>
</div>
4. Favorit saya
<div id='sidebarnavigation'>
<ul>
<li class='msn'><a href="#"/>Msn</a></li>
<li class='yahoo'><a href="#"/>Yahoo</a></li>
<li class='blogger'><a href="#" target="_blank"/> Blogger</a></li>
<li class='gmail'><a href="#" target="_blank"/> Gmail</a></li>
<li class='bing'><a href="#" target="_blank"/> Bing</a></li>
</ul>
</div>
<div style='font:bold 11px arial;float:right;line-height:1.4em;padding:5px 10px;color:#333;'>
<a href='http://template-today.blogspot.com'>More FAVORIT »</a>
</div>
Free Premium Template Blog : Template Yahoo !! saya kasih dengan cuma-cuma, silahkan di sebarkan di jual atau apa saja lah :) yang penting ente heppy :p ane gak rugi :p
Langganan:
Posting Komentar (Atom)

Tidak ada komentar:
Posting Komentar